Nella prima parte di questa serie di post dedicati al linguaggio Scratch abbiamo visto come iniziare a muovere i primi passi per realizzare in modo semplice ed immediato un programma funzionante. Vediamo ora di prendere un po’ più di dimestichezza con l’ambiente in cui ci muoviamo ed i suoi strumenti, in modo da comprendere meglio quali sono le potenzialità del sistema.
In merito a questo devo dire che ho ricevuto alcuni messaggi che esprimevano un certo disappunto di alcuni lettori in merito al fatto che scratch sia utilizzabile solo su PC e non su tablet. Non entro nelle scelte del MIT al riguardo, ma concordo sul fatto che le tavolette elettroniche siano uno strumento molto più diffuso dei PC fissi, specialmente nella fascia d’età maggiormente interessata a questo strumento di programmazione. Peraltro è potenzialmente un grande ostacolo per l’uso di questo strumento nei contesti BYOD destinati a nascere di qui a breve.
Segnalo però che esiste una alternativa: il linguaggio Snap!, un progetto dell’Università della California – Berkeley. Sotto l’aspetto operativo, per lo scopo di questa serie di post Snap! è funzionalmente analogo alla versione 1.4 di Scratch, ma essendo realizzato con una tecnologia completamente differente è supportato anche dai tablet. Funziona egregiamente sia con Safari su IOS che con Chrome su Android.
L’unico handicap è costituito dal fatto che i formati di salvataggio di scratch e snap! sono incompatibili, quindi un programma scritto con un linguaggio non è direttamente eseguibile nell’altro. Il problema è comunque tutto sommato marginale, visto che lo scopo di questa piccola guida è quello di entrare nella logica della programmazione più che di padroneggiare un determinato strumento.
Apriamo quindi il nostro browser all’indirizzo di Scratch – la registrazione non è indispensabile, ma è sicuramente utile – e creiamo un nuovo progetto cliccando su Crea.
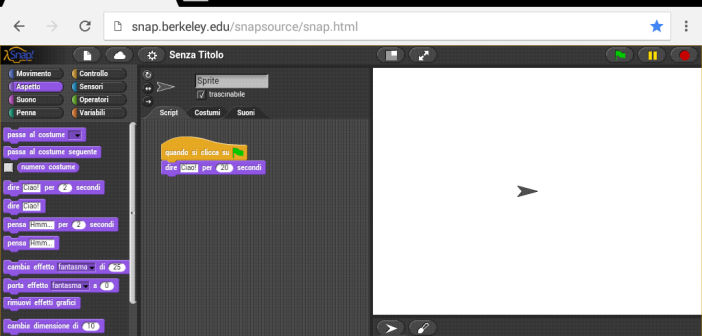
Ci ritroveremo con una videata come questa:

Cominciamo dal palcoscenico, in alto a sinistra:

è questa l’area attraverso cui si interagisce con i programmi. L’elemento principale è l’attore, che fino ad ora è sempre stato Scratch Cat, e che è un elemento su cui abbiamo un controllo totale. Non solo possiamo sceglierne uno diverso, a nostro piacimento, ma anche averne più di uno contemporaneamente sul palcoscenico, mantenendo la capacità di controllarli individualmente. L’attore è in effetti uno sprite (in italiano, folletto), un termine informatico che indica un disegno che può essere sia spostato che animato, vedremo più avanti come.
Il palcoscenico, come in ogni teatro che si rispetti, è lo spazio per l’azione. Per definire la posizione dell’attore sul palcoscenico utilizziamo due numeri, che sono chiamati coordinate. Il primo, indicato dalla lettera x, indica la posizione destra/sinistra, il secondo, lettera y, quella alto/basso. Il punto centrale di questo sistema è chiamato origine ed è il luogo con coordinate 0,0. E’ questo il punto in cui troviamo Scratch Cat ogni qual volta creiamo un nuovo progetto su scratch.
In basso a destra sono indicate le coordinate del cursore del mouse: man mano che lo spostiamo sul palcoscenico queste si aggiornano dinamicamente, e la cosa ci consente di comprendere immediatamente i limiti dello spazio su cui andremo ad operare. E’ quello che viene definito in geometria un sistema cartesiano.
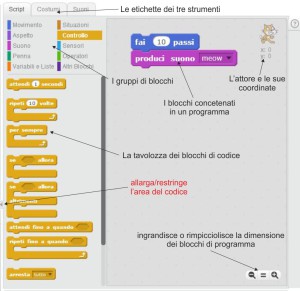
Le coordinate del nostro attore non sono visualizzate nell’area del palcoscenico, bensì nell’area di destra:

Se osserviamo questa parte dello schermo con attenzione vedremo che vi sono tre etichette in alto a sinistra: Script, Costumi e Suoni. Sono i tre strumenti che ci consentono di controllare quello che accade sul palcoscenico.
Dei tre, il più importante è sicuramente Script: contiene tutti gli elementi necessari ad assemblare il programma, che è il cuore dell’intero processo. Abbiamo già visto nella prima parte come è organizzato: sulla sinistra c’è la tavolozza dei blocchi, raggruppata in insiemi funzionali immediatamente distinguibili dal colore. Sulla destra abbiamo l’area del codice. Trascinando i blocchi dalla tavolozza all’area del codice e connettendoli l’un l’altro possiamo costruire il programma, mentre l’operazione inversa ci consente di eliminare dei blocchi che non dovessero più servirci.
In basso a destra abbiamo tre pulsanti che ci consentono di ingrandire, ridurre o riportare alla normalità la dimensione dei blocchi dell’area di programma, in modo da migliorare la visibilità di programmi di grandi dimensioni.
In alto a sinistra vediamo il nostro attore e le sue coordinate attuali. E’ importante sapere che quando avremo più attori sul palcoscenico, ognuno di essi avrà il suo programma personale. Grazie a questo non solo saremo in grado di controllare ogni attore individualmente, ma anche di farli interagire.
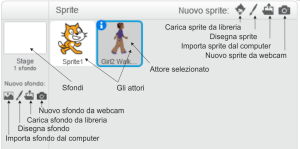
Trascuriamo per il momento le altre due linguette, costumi e suoni, ci torneremo poi, e spostiamo la nostra attenzione sulla terza area

Questa contiene gli elementi multimediali: gli sfondi, cioè immagini che possiamo utilizzare per dare un contesto al nostro programma, e gli attori, ovvero gli sprite, i personaggi che andremo ad animare.
Avendo creato un progetto ex-novo, in questo momento sul nostro schermo ci sarà solamente Scratch Cat.
Cominciamo ad interagire con questi elementi.
Clicchiamo sull’icona carica sprite da libreria, in alto a destra, ed inseriamo ‘Girl 2 walking’ dall’elenco, che è in ordine alfabetico. Dopo che è stato caricato, spostiamo Scratch Cat sulla sinistra del palcoscenico e Girl 2 sulla destra. Ci ritroveremo con una situazione come questa:

Nell’elenco degli sprite vedete che ora ci sono sia Scratch Cat che Girl 2 walking. Lo sprite evidenziato dal bordo azzurro con una i nell’angolo alto a sinistra è quello attivo. Questo significa che i comandi che sono inseriti nell’area del codice andranno a controllare quell’attore e non altri.
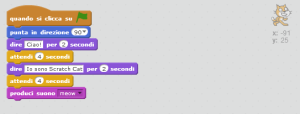
Facciamo una prova. Selezioniamo Scratch Cat facendo attenzione che diventi azzurro il suo contorno e componiamo questo programma:

Selezioniamo ora Girl 2, sempre facendo attenzione che diventi azzurro il suo contorno. Vedremo sparire il programma dall’area del codice!
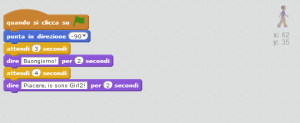
Non c’è da preoccuparsi: quello che avevamo composto serviva a comandare Scratch Cat. Per Girl2 dobbiamo invece scrivere quest’altro codice.

Possiamo sapere a colpo d’occhio quale sia l’attore su cui stiamo operando, perché nella finestra del codice è sempre visibile la sua icona, ombreggiata, in alto a destra: in questo modo è difficile sbagliarsi.
Composti i due programmi, proviamo a vedere come funzionano: che succederà cliccando sulla bandierina?
Proviamo…
Ve lo aspettavate che avremmo fatto fare conoscenza a Scratch Cat e Girl 2? Abbiamo toccato con mano il fatto che cliccando sulla bandiera verde, ognuno dei due programmi parte allo stesso istante, ma viene eseguito indipendentemente dall’altro. E’ solo grazie ai differenti ritardi, introdotti con il comando attendi, che abbiamo potuto sincronizzare lo scambio di saluti. Vedremo in seguito che esistono altri sistemi per sincronizzare gli attori.
Ma a cosa serve, come funziona, e perché abbiamo inserito il comando punta in direzione all’inizio di entrambe le catene?
Punta in direzione è uno dei comandi dedicati a definire il movimento degli attori. Per dire a scratch come spostare gli attori si adopera la stessa tecnica usata nelle mappe del tesoro delle storie di pirati. Frasi che suonano all’incirca così: parti dal punto X, fai dieci passi ad est, venti a nord, cinque a nord-est, per arrivare al nascondiglio dove immancabilmente si scava per trovare il forziere dei dobloni d’oro.
Posizione e direzione sono due elementi associati ad ogni attore, che possiamo leggere cliccando sulla i che si trova in alto a sinistra sull’icona dell’attore attivo. Si aprirà una finestra come questa:

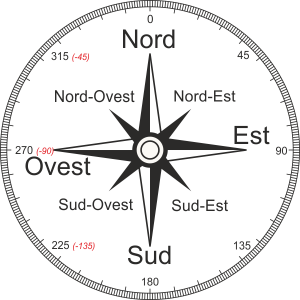
Sotto la casella di testo, con cui possiamo volendo cambiare nome al nostro attore, troviamo i tre parametri che volevamo conoscere. I primi due, x e y, sono il punto di partenza del movimento (la X della mappa). Immediatamente a fianco troviamo la direzione in cui si sposterà l’attore se dovessimo dirgli di muoversi. I valori di direzione utilizzati da scratch sono gli stessi dei punti cardinali, con il nord in alto, est a destra, sud in basso ed ovest a sinistra, ovviamente con tutti i valori intermedi.

La direzione dell’attore ‘Girl 2 walking’ indicata nella scheda è di 90 gradi e la stanghetta azzurra punta infatti proprio a destra, cioè ad est. C’è da notare che se i valori hanno una componente ad ovest solitamente sono espressi con l’equivalente angolo negativo: è il motivo per cui per istruire Girl 2 a girarsi a sinistra abbiamo scritto nel comando punta in direzione il valore -90. Questo modo di indicare lo spazio per gli spostamenti è definito sistema polare.
La prima istruzione, in entrambi i programmi, comanda quindi l’attore a prendere l’orientamento voluto: Scratch Cat deve guardare a destra (e quindi punta a 90°), Girl 2 a sinistra (e punta a -90°).
Anticipo una domanda: dovevamo per forza dire alla ragazza di girarsi a sinistra, visto che in origine guardava a destra, ma il gattino guardava già a destra. Non è che il suo comando iniziale punta a 90° è del tutto inutile?
La risposta è no: non è detto che sia sempre così, ed è bene non fidarsi della stabilità delle condizioni iniziali, ma inserire ad inizio programma tutti i comandi necessari a ricreare le condizioni volute. Eviterà di trovarci con programmi che funzionano male solo perché accidentalmente è cambiato qualcosa nella posizione o nell’orientamento di un attore.
L’ultimo comando impartito a Scratch Cat introduce un’altra caratteristica: la possibilità di utilizzare dei suoni. Li troviamo nella finestra di destra, cliccando sulla linguetta corrispondente.

Questi comandi ci consentono di caricare e modificare dei suoni, senza dovere ricorrere a programmi esterni. In questa serie di post io utilizzerò solo ed esclusivamente elementi della libreria standard di scratch, cosa necessaria a garantire la ripetibilità del percorso che intendo seguire. E’ però utile sapere che l’ambiente di scratch ha tutti i comandi che servono ad operare in ambito multimediale, ed invito tutti a sperimentarne l’uso: è facile e non produce danni!
Per chiudere questa panoramica sull’ambiente di scratch selezioniamo l’attore Girl 2 e clicchiamo sulla linguetta costumi:

Vorrei solo che notaste che l’attore Girl 2 ha quattro costumi, ovvero le quattro immagini che si vedono sulla sinistra. Ognuno di essi è una versione leggermente diversa della posizione di base, ed alternando i vari costumi è possibile animare l’attore. I pulsanti che vediamo consentono di modificare l’aspetto di un costume o di disegnarne di nuovi, ma sono funzioni che al momento non ci interessa approfondire.
Ritorniamo quindi sulla linguetta del codice – cliccando su script – e vediamo come possiamo sfruttare questa caratteristica degli sprite.
Creiamo un nuovo progetto, eliminiamo Scratch Cat cliccando sulla sua icona con il pulsante destro del mouse e selezionando cancella, ed inseriamo nuovamente Girl 2 Walking, che sarà a questo punto il nostro unico sprite.
Inseriamo questo codice:

Componendo i blocchi c’è una novità da tenere presente: il comando se (dal gruppo controllo) è un comando importante, che vedremo in dettaglio nel prossimo post, ma che da solo non serve a nulla e per funzionare ha necessità di essere completato. Bisogna inserirvi dentro un blocco aggiuntivo. A noi serve individuare nel gruppo sensori il blocco sta toccando, trascinarlo all’interno dell’esagono vuoto dentro il blocco se e poi scegliere fra le varie opzioni la voce puntatore del mouse.
Rileggiamo il programma per capire cosa fa.
Quando clicchiamo la bandierina verde, il sistema comincia ad eseguire in ciclo alcune operazioni. Mentre negli altri esempi fatti fino ad ora avevamo stabilito a priori un numero preciso di ripetizioni, in questo caso il gruppo di operazioni viene eseguito di continuo. Dovremo quindi indicare un criterio, una condizione, che sia in grado di porre fine al ciclo, che altrimenti continuerà sino a quando non cliccheremo sul segnale rosso di stop.
Il ciclo che viene ripetuto di continuo è semplice. Punta verso il puntatore del mouse orienta Girl 2 verso il punto in cui si trova il cursore in quel momento. Fai 10 passi in avanti sposta Girl 2 verso il mouse. Passa al costume seguente fa assumere a Girl 2 la posizione successiva delle quattro che abbiamo visto lo sprite ha. Attendi 0.2 secondi serve ad evitare un movimento troppo frenetico di Girl 2. Attenzione al fatto che scratch utilizza la notazione anglosassone per i decimali, che vede invertiti il ‘.’ e la ‘,’. In questo caso 0.2 significa due decimi di secondo.
A questo punto abbiamo il blocco se, che indica un gruppo di comandi condizionali. Questo significa che sono eseguiti se, e solo se, si verifica la condizione che è all’interno dell’esagono, ovvero se lo Girl 2 ed il cursore entrano in contatto.
Nelle condizioni iniziali, con il cursore fuori dalla portata di Girl 2, questo gruppo di comandi non sarà eseguito, ed è quindi come se non esistesse. Ogni ciclo il programma muoverà l’attore nella direzione del cursore, cercando di avvicinarsi ad esso. Nel momento in cui Girl 2 dovesse entrare in contatto, si verificherebbe la condizione imposta e prenderebbero vita i comandi del suo blocco: Girl 2 esclamerebbe ‘Ti ho preso!’ ed il comando arresta tutto porrebbe fine all’esecuzione del ciclo continuo.
Potete notare che il comando per sempre non ha la linguetta in basso per connettersi con altri comandi. Dovrebbe essere chiaro il motivo di questa mancanza: è un ciclo che viene eseguito all’infinito, per cui anche se potessimo inserire dei comandi dopo di esso non sarebbero mai eseguiti.
Clicchiamo sulla bandierina, e proviamo a spostare il cursore tenendolo a distanza di sicurezza da Girl 2: la vedremo camminare sempre in direzione del cursore, fino a quando non riuscirà a raggiungerlo: muovendo il mouse sarete voi decidere quando!
I programmi di questo post sono qui e qui.
Buona programmazione, ed alla prossima puntata!
(segue qui)
Scratch è sviluppato dal Lifelong Kindergarten Group dei Media Lab del MIT. Vedi http://scratch.mit.edu