Abbiamo già sottolineato l’importanza di trasferire ai nostri bambini le abilità chiave della programmazione nel post Il favoloso mondo del signor Bit, è ora il momento di toccare con mano quanto semplice sia approcciare questo mondo. Per iniziare ad esplorare questo percorso lo strumento più diffuso è sicuramente Scratch, l’ambiente di programmazione messo a punto dall’MIT di Boston e specificatamente pensato per fornire ai nostri giovani sviluppatori strumenti potenti ma che siano semplici ed immediati da padroneggiare.
La maniera più rapida è usare Scratch via web. Per farlo è sufficiente disporre di un computer dotato di un browser moderno (Chrome 35, Firefox 31, Internet explorer 8 o successivi) ed avere Adobe Flash Player installato (che può essere scaricato qui). Se avete un computer un po’ più datato, o non volete o potete rimanere connessi costantemente ad internet, può essere consigliabile installare in locale la versione 1.4 di Scratch, più semplice e leggera della versione 2.0, scaricandola dal sito del MIT: è disponibile per Windows, Mac e Linux. Le funzionalità della versione 1.4 sono meno estese dell’ultima incarnazione, ma per muovere i primi passi la cosa è del tutto ininfluente, al di là delle differenze estetiche. Peraltro i programmi scritti con la 1.4 possono essere sempre eseguiti sulla versione più aggiornata (e non il contrario). Scratch non ha ancora, però, una versione per tablet.
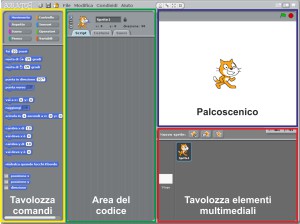
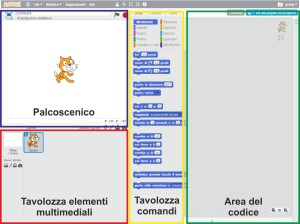
Le due versioni presentano gli stessi elementi, sia pur con una diversa organizzazione. Sono chiaramente individuabili le quattro aree operative: di queste, due sono tavolozze da cui possiamo selezionare gli strumenti che utilizzeremo per la programmazione, una terza è lo spazio in cui costruiremo i programmi, mentre la quarta, il palcoscenico o stage, è l’area in cui verranno eseguiti i nostri programmi.
Ora abbiamo tutto quello che ci serve per iniziare a programmare: siamo pronti a partire?
Iniziamo da una cosa semplice e che è, allo stesso tempo, un classico dell’informatica. E’ tradizione che ogni volta che si comincia ad imparare un nuovo linguaggio, il primo traguardo da raggiungere sia quello di fargli esclamare ‘Ciao Mondo!’ (in inglese, Hello World!): vediamo come sia semplice raggiungere questo obiettivo con Scratch.
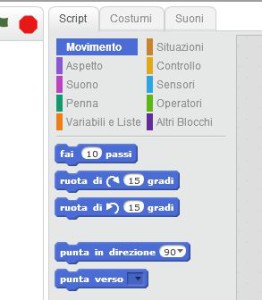
Per costruire il codice è sufficiente prendere con il mouse uno dei comandi dall’apposita tavolozza, trascinarlo nell’area di programma e costruire una catena, collegandoli l’un l’altro come si fa con i mattoncini delle costruzioni. Se guardate in alto sulla tavolozza dei comandi, troverete dieci raggruppamenti (otto nella 1.4), contraddistinti da diversi colori.
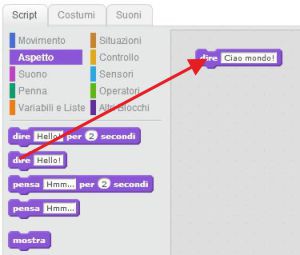
Il comando necessario al nostro scopo è contenuto nel raggruppamento aspetto, di colore viola: cliccando sull’etichetta la tavolozza si aggiorna mostrando tutti i comandi di questo raggruppamento. Quello che ci interessa è il secondo, dire: agganciamolo con il pulsante del mouse e trasciniamolo sullo spazio dell’area del codice. All’interno del comando c’è una casella bianca: contiene il testo da dire, ed è possibile modificarla. Clicchiamoci sopra, cancelliamo Hello e scriviamoci Ciao mondo!.
Il programma è finito!
Per eseguirlo basterà cliccare con il pulsante sinistro del mouse nell’area viola del blocco dire che è nell’area del codice. Il programma andrà in esecuzione ed il nostro attore, il gattino Scratch Cat, esclamerà
 Nulla di più semplice!
Nulla di più semplice!
Se foste curiosi di fare un paragone fra Scratch e altri linguaggi di programmazione vi suggerisco di visitare questa pagina: contiene una collezione di ‘hello world’ scritto nella stragrande maggioranza degli idiomi per computer più diffusi. E facile capire quanto sia immediato Scratch.
Ma facciamo qualche passo avanti e rendiamo il nostro esempio un po’ più completo.
Apriamo il raggruppamento situazioni: questo gruppo contiene i comandi che vengono eseguiti quando si verifica una condizione particolare, che possiamo definire un evento (in Scratch 1.4 questi comandi sono nel raggruppamento controllo).
Prendiamo il primo comando, quando si clicca su bandiera verde, e spostiamolo nell’area del codice. Attiviamo le forbici sulla barra in alto e tagliamo via il comando dire che avevamo inserito prima. Ritorniamo al raggruppamento aspetto, e questa volta trasciniamo sull’area del codice il comando dire per … secondi, agganciandolo sotto il primo comando. Ci ritroveremo con una situazione come questa:
 Se ora clicchiamo sulla bandierina verde in alto a destra, sul palcoscenico il programma inizierà la sua esecuzione e Scratch Cat dirà ‘Hello’ (o qualunque cosa che vorrete scrivere nel comando dire) e, dopo due secondi, si zittirà.
Se ora clicchiamo sulla bandierina verde in alto a destra, sul palcoscenico il programma inizierà la sua esecuzione e Scratch Cat dirà ‘Hello’ (o qualunque cosa che vorrete scrivere nel comando dire) e, dopo due secondi, si zittirà.
Abbiamo modificato il programma, ed è cambiato il suo comportamento! E’ il bello della programmazione.
Se clicchiamo con il mouse su una delle aree colorate della catena del codice, potremo constatare che il programma vene eseguito lo stesso. Avviarlo con la bandierina è più corretto ed elegante, poi capiremo il perché. E’ però utile sapere che se clicchiamo su un comando, questo viene eseguito dovunque si trovi, anche se è ancora sulla tavolozza. Proviamo a cliccare sul comando nascondi della tavolozza, il sesto del raggruppamento aspetto: vedremo sparire il nostro gattino. Per farlo riapparire, clicchiamo su comando mostra. E’ una informazione che ci tornerà utile durante la stesura dei nostri programmi.
Ma vediamo ora come arricchire il nostro primo programma.
Fino ad ora abbiamo fatto solo parlare la nostra mascotte, ma con scratch possiamo anche muoverla ed animarla – utilizzando i comandi del raggruppamento movimento, o tracciare linee – con i comandi del raggruppamento penna.
Combinando comandi appartenenti a questi due gruppi possiamo fare disegnare a Scratch Cat delle figure.
Fissiamo a questo punto un nuovo traguardo, e vediamo come stabilire una strategia per raggiungerlo.
La nuova incarnazione del nostro programma dovrà fare disegnare alla nostra mascotte un quadrato e, a disegno terminato, farla esclamare ‘ho finito!’.
Ripuliamo l’area del codice e cominciamo da zero: che strategia possiamo usare?
Possiamo ricavarla facilmente analizzando cosa facciamo ogni volta che dobbiamo disegnare noi un quadrato usando carta e penna: posiamo la penna sulla carta, tracciamo una segmento in una direzione, poi un’altro ruotato di novanta gradi, poi un terzo sempre ruotato di novanta gradi ed infine il quarto, sempre ruotato di novanta gradi.
A questo punto il quadrato è disegnato e possiamo sollevare la penna dalla carta.
Trasportiamo la stessa logica su scratch.
Inseriamo il primo blocco, quando si clicca su bandiera verde, che è il nostro punto di partenza.
Ripuliamo il palcoscenico da eventuali disegni precedenti: dal gruppo penna trasciniamo il comando pulisci.
Ora dobbiamo mettere la penna sulla carta: dal gruppo penna trasciniamo penna giù.
Facciamo spostare Sprite Cat per disegnare il segmento: dal gruppo movimento trasciniamo fai..passi ed inseriamo il numero 100, un valore sufficiene a produrre uno spostamento adeguato, nella casella.
Ora dobbiamo girare Sprite Cat di novanta gradi: sempre dal gruppo movimento trasciniamo ruota di…gradi ed inseriamo 90 nella casella. Nel gruppo vi sono due diversi ruota, uno in senso orario e l’altro nel verso opposto: per il nostro scopo sono equivalenti, basta usare sempre lo stesso.
Ripetiamo queste due operazioni i rimanenti tra lati.
Rimane da fare esclamare Scratch Cat: trasciniamo il comando dire…per…secondi e inseriamo Ho finito e 10 nelle due caselline.
Ci dovremmo ritrovare con questo programma:
Clicchiamo sulla bandierina verde ed osserviamo cosa accade sul palcoscenico:
Abbiamo disegnato il quadrato, il traguardo è raggiunto!
Bene, funziona esattamente come avevamo pensato, ma possiamo migliorarlo?
Certo! Se esploriamo i comandi del gruppo controllo vediamo che ce ne è uno che può fare al caso nostro: ripeti… volte. Utilizzando questo comando, anziché inserire singolarmente i comandi necessari a disegnare i quattro lati, possiamo inserirli una sola volta e dire al calcolatore di ripetere l’operazione per quattro volte. E’ quella che in informatica è definita iterazione.
Se ora smontiamo il programma e lo rimontiamo inserendo il nuovo comando, dovremmo ritrovarci con questo:
Cliccando sulla bandiera verde potremo constatare che il comportamento di Scratch Cat non sarà cambiato. Il programma, invece, non solo è più semplice e facile da leggere, ma anche più flessibile. Possiamo facilmente fargli disegnare altre figure geometriche semplicemente cambiando i numeri nelle caselle, come in questo esempio:
o in quest’altro:
In effetti la strada per raggiungere un traguardo non è mai una sola, lo spazio per l’immaginazione e la creatività è veramente grande.
Il codice di questo post è disponibile qui.
(segue – vai alla seconda parte)
Scratch è sviluppato dal Lifelong Kindergarten Group dei Media Lab del MIT. Vedi http://scratch.mit.edu















1 commento
Pingback: Ridiamo vita ai vecchi PC